Difference between revisions of "Objects:X-BPMN Notations"
From EnterprisePLUS [E+]
| Line 1: | Line 1: | ||
<div class="row"> | <div class="row"> | ||
| − | <div class="col-md- | + | <div class="col-md-3 nopadding"> |
| − | <div style="background-color: rgb( | + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> |
'''TASKS''' | '''TASKS''' | ||
</div> | </div> | ||
<div class="no-left-padding" style="margin-top: 10px;"> | <div class="no-left-padding" style="margin-top: 10px;"> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Send-01.png | 30px ]]</span><span class="icons-text">'''Send Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Send-01.png | 30px ]]</span><span class="icons-text">'''Send Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Receive-01.png | 30px ]]</span><span class="icons-text">'''Receive Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Receive-01.png | 30px ]]</span><span class="icons-text">'''Receive Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - User-01.png | 30px ]]</span><span class="icons-text">'''User Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - User-01.png | 30px ]]</span><span class="icons-text">'''User Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Manual Task-01.png | 30px ]]</span><span class="icons-text">'''Manual Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Manual Task-01.png | 30px ]]</span><span class="icons-text">'''Manual Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Service-01.png | 30px ]]</span><span class="icons-text">'''Manual Service Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Service-01.png | 30px ]]</span><span class="icons-text">'''Manual Service Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Automated Service-01.png | 30px ]]</span><span class="icons-text">'''Automated Service Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Automated Service-01.png | 30px ]]</span><span class="icons-text">'''Automated Service Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Automated Activity-01.png | 30px ]]</span><span class="icons-text">'''Automated Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Automated Activity-01.png | 30px ]]</span><span class="icons-text">'''Automated Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Business Rule-01.png | 30px ]]</span><span class="icons-text">'''Rule Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Business Rule-01.png | 30px ]]</span><span class="icons-text">'''Rule Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Reporting-01.png | 30px ]]</span><span class="icons-text">'''Reporting Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Reporting-01.png | 30px ]]</span><span class="icons-text">'''Reporting Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Mapping-01.png | 30px ]]</span><span class="icons-text">'''Mapping Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Mapping-01.png | 30px ]]</span><span class="icons-text">'''Mapping Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Decision Table-01.png | 30px ]]</span><span class="icons-text">'''Decision Table | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Decision Table-01.png | 30px ]]</span><span class="icons-text">'''Decision Table'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Notification-01.png | 30px ]]</span><span class="icons-text">'''Notification Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Notification-01.png | 30px ]]</span><span class="icons-text">'''Notification Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Script-01.png | 30px ]]</span><span class="icons-text">'''Script Task | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Script-01.png | 30px ]]</span><span class="icons-text">'''Script Task'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Rule-01.png | 30px ]]</span><span class="icons-text">'''Rule | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Rule-01.png | 30px ]]</span><span class="icons-text">'''Rule'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - RuleScript-01.png | 30px ]]</span><span class="icons-text">'''Rule Script | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - RuleScript-01.png | 30px ]]</span><span class="icons-text">'''Rule Script'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - RuleSet-01.png | 30px ]]</span><span class="icons-text">'''Ruleset | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - RuleSet-01.png | 30px ]]</span><span class="icons-text">'''Ruleset'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Rule Flow-01.png | 30px ]]</span><span class="icons-text">'''Rule Flow | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Rule Flow-01.png | 30px ]]</span><span class="icons-text">'''Rule Flow'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Flow Ruleset-01.png | 30px ]]</span><span class="icons-text">'''Flow Ruleset | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Flow Ruleset-01.png | 30px ]]</span><span class="icons-text">'''Flow Ruleset'''</span> |
</div> | </div> | ||
</div> | </div> | ||
| + | |||
| + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> | ||
| + | '''GATEWAYS''' | ||
| + | </div> | ||
| + | |||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Gateway-01.png | 30px ]]</span><span class="icons-text">'''Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Event-based Gateway-01.png | 30px ]]</span><span class="icons-text">'''Event-based Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Inclusive Gateway-01.png | 30px ]]</span><span class="icons-text">'''Inclusive Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Exclusive Gateway-01.png | 30px ]]</span><span class="icons-text">'''Exclusive Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Exclusive Event-based Gateway-01.png | 30px ]]</span><span class="icons-text">'''Exclusive Event-based Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Parallel Gateway-01.png | 30px ]]</span><span class="icons-text">'''Parallel Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Parallel Event-based Gateway-01.png | 30px ]]</span><span class="icons-text">'''Parallel Event-based Gateway'''</span> | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Complex Gateway-01.png | 30px ]]</span><span class="icons-text">'''Complex Gateway'''</span> | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
| − | <div class="col-md- | + | <div class="col-md-3"> |
| − | <div style="background-color: rgb( | + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> |
'''MARKERS''' | '''MARKERS''' | ||
</div> | </div> | ||
<div class="" style="margin-top: 10px;"> | <div class="" style="margin-top: 10px;"> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Sub-process-01.png | 30px ]]</span><span class="icons-text">'''Sub-process Marker | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Sub-process-01.png | 30px ]]</span><span class="icons-text">'''Sub-process Marker'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Loop-01.png | 30px ]]</span><span class="icons-text">'''Loop Marker | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Loop-01.png | 30px ]]</span><span class="icons-text">'''Loop Marker'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Parallel Multiple Instance-01.png | 30px ]]</span><span class="icons-text">'''Parallel MI Marker | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Parallel Multiple Instance-01.png | 30px ]]</span><span class="icons-text">'''Parallel MI Marker'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Sequential Multiple Instance-01.png | 30px ]]</span><span class="icons-text">'''Sequential MI Marker | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Sequential Multiple Instance-01.png | 30px ]]</span><span class="icons-text">'''Sequential MI Marker'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Ad Hoc-01.png | 30px ]]</span><span class="icons-text">'''Ad Hoc Marker | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Ad Hoc-01.png | 30px ]]</span><span class="icons-text">'''Ad Hoc Marker'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Compensation-01.png | 30px ]]</span><span class="icons-text">'''Compensation | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Compensation-01.png | 30px ]]</span><span class="icons-text">'''Compensation'''</span> |
| − | </div><div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Annotation-01.png | 30px ]]</span><span class="icons-text">'''Annotation Marker | + | </div><div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Annotation-01.png | 30px ]]</span><span class="icons-text">'''Annotation Marker'''</span> |
</div> | </div> | ||
| Line 71: | Line 93: | ||
<div class="" style="margin-top: 10px;"> | <div class="" style="margin-top: 10px;"> | ||
| − | <div style="background-color: rgb( | + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> |
'''FLOWS''' | '''FLOWS''' | ||
</div> | </div> | ||
| Line 83: | Line 105: | ||
<div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Link-01.png | 30px ]]</span><span class="icons-text">'''Data Association Flow'''</span> | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Link-01.png | 30px ]]</span><span class="icons-text">'''Data Association Flow'''</span> | ||
</div> | </div> | ||
| + | |||
| + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> | ||
| + | '''CONVERSATIONS''' | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px ]]</span><span class="icons-text">'''A Conversation'''</span> | ||
| + | :defines a set of logically related message exchanges. When market with a '''(+)''' symbol it indicates a Sub-Conversation, a compound conversation element. | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px ]]</span><span class="icons-text">'''A Call Conversation'''</span> | ||
| + | :is a wrapper for a globally defined Conversation of Sub-Conversation. A call to a Sub-Conversation is market with a '''(+)''' symbol. | ||
| + | </div> | ||
| + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Link-01.png | 30px ]]</span><span class="icons-text">'''A Conversation Link'''</span> | ||
| + | :connects Conversations And Participants. | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
</div> | </div> | ||
| − | <div class="col-md- | + | <div class="col-md-3 nopadding"> |
| − | <div style="background-color: rgb( | + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> |
'''OBJECTS''' | '''OBJECTS''' | ||
</div> | </div> | ||
<div class="no-left-padding" style="margin-top: 10px;"> | <div class="no-left-padding" style="margin-top: 10px;"> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Object-01.png | 30px ]]</span><span class="icons-text">'''Business Object | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Object-01.png | 30px ]]</span><span class="icons-text">'''Business Object'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Store-01.png | 30px ]]</span><span class="icons-text">'''Business Store | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Store-01.png | 30px ]]</span><span class="icons-text">'''Business Store'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Input-01.png | 30px ]]</span><span class="icons-text">'''Business Input | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Input-01.png | 30px ]]</span><span class="icons-text">'''Business Input'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Output-01.png | 30px ]]</span><span class="icons-text">'''Business Output | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Output-01.png | 30px ]]</span><span class="icons-text">'''Business Output'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Collection of Business Objects-01.png | 30px ]]</span><span class="icons-text">'''Collection of Business Objects | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Collection of Business Objects-01.png | 30px ]]</span><span class="icons-text">'''Collection of Business Objects'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Object-01.png | 30px ]]</span><span class="icons-text">'''Information Objects | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Object-01.png | 30px ]]</span><span class="icons-text">'''Information Objects'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Input-01.png | 30px ]]</span><span class="icons-text">'''Information Input | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Input-01.png | 30px ]]</span><span class="icons-text">'''Information Input'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Output-01.png | 30px ]]</span><span class="icons-text">'''Information Output | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Output-01.png | 30px ]]</span><span class="icons-text">'''Information Output'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Store-01.png | 30px ]]</span><span class="icons-text">'''Information Store | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Store-01.png | 30px ]]</span><span class="icons-text">'''Information Store'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Collection of Information Objects-01.png | 30px ]]</span><span class="icons-text">'''Collection of Information Objects | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Collection of Information Objects-01.png | 30px ]]</span><span class="icons-text">'''Collection of Information Objects'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Object-01.png | 30px ]]</span><span class="icons-text">'''Data Object | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Object-01.png | 30px ]]</span><span class="icons-text">'''Data Object'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Input-01.png | 30px ]]</span><span class="icons-text">'''Data Input | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Input-01.png | 30px ]]</span><span class="icons-text">'''Data Input'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Output-01.png | 30px ]]</span><span class="icons-text">'''Data Output | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Output-01.png | 30px ]]</span><span class="icons-text">'''Data Output'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Store-01.png | 30px ]]</span><span class="icons-text">'''Data Store | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Store-01.png | 30px ]]</span><span class="icons-text">'''Data Store'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Collection of Data Objects-01.png | 30px ]]</span><span class="icons-text">'''Collection of Data Objects | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Collection of Data Objects-01.png | 30px ]]</span><span class="icons-text">'''Collection of Data Objects'''</span> |
</div> | </div> | ||
| Line 128: | Line 164: | ||
</div> | </div> | ||
| − | <div class="col-md- | + | <div class="col-md-3"> |
| − | <div style="background-color: rgb( | + | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;"> |
'''EVENTS''' | '''EVENTS''' | ||
</div> | </div> | ||
<div class="" style="margin-top: 10px;"> | <div class="" style="margin-top: 10px;"> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Timer-01.png | 30px ]]</span><span class="icons-text">'''Send Timer | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Timer-01.png | 30px ]]</span><span class="icons-text">'''Send Timer'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Escalation (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Escalation (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Escalation (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Escalation (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Escalation (End)-01.png | 30px ]]</span><span class="icons-text">'''Escalation (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Escalation (End)-01.png | 30px ]]</span><span class="icons-text">'''Escalation (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Link (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Link (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Link (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Link (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Link (End)-01.png | 30px ]]</span><span class="icons-text">'''Link (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Link (End)-01.png | 30px ]]</span><span class="icons-text">'''Link (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Error (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Error (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Error (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Error (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Error (End)-01.png | 30px ]]</span><span class="icons-text">'''Error (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Error (End)-01.png | 30px ]]</span><span class="icons-text">'''Error (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Cancel (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Cancel (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Cancel (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Cancel (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Cancel (End)-01.png | 30px ]]</span><span class="icons-text">'''Cancel (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Cancel (End)-01.png | 30px ]]</span><span class="icons-text">'''Cancel (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Conditional-01.png | 30px ]]</span><span class="icons-text">'''Conditional | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Conditional-01.png | 30px ]]</span><span class="icons-text">'''Conditional'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Compensation-01.png | 30px ]]</span><span class="icons-text">'''Compensation (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Compensation-01.png | 30px ]]</span><span class="icons-text">'''Compensation (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Compensation (End)-01.png | 30px ]]</span><span class="icons-text">'''Compensation (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Compensation (End)-01.png | 30px ]]</span><span class="icons-text">'''Compensation (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Signal (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Signal (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Signal (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Signal (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Signal (End)-01.png | 30px ]]</span><span class="icons-text">'''Signal (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Signal (End)-01.png | 30px ]]</span><span class="icons-text">'''Signal (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Multiple (start) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px ]]</span><span class="icons-text">'''Multiple (start)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (End)-01.png | 30px ]]</span><span class="icons-text">'''Multiple (end) | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (End)-01.png | 30px ]]</span><span class="icons-text">'''Multiple (end)'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Parallel Multiple-01.png | 30px ]]</span><span class="icons-text">'''Parallel Multiple | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Parallel Multiple-01.png | 30px ]]</span><span class="icons-text">'''Parallel Multiple'''</span> |
</div> | </div> | ||
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Terminate-01.png | 30px ]]</span><span class="icons-text">'''Terminate | + | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Terminate-01.png | 30px ]]</span><span class="icons-text">'''Terminate'''</span> |
</div> | </div> | ||
| Line 175: | Line 211: | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
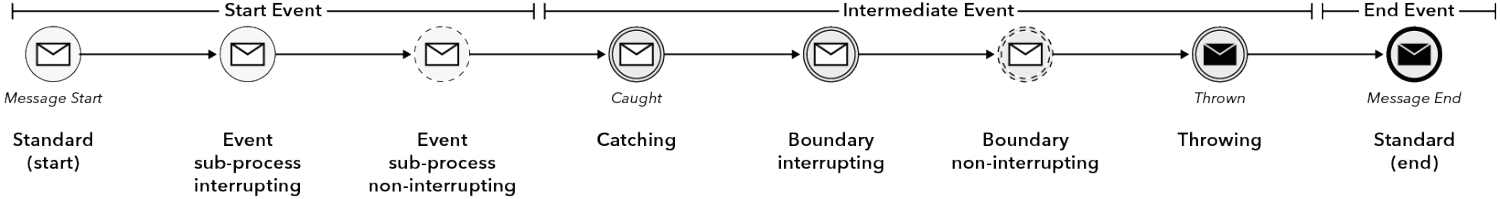
| − | [[ Image:XPMN.png | | + | [[ Image:XPMN.png |1500px]] |
[[Category:Objects]] | [[Category:Objects]] | ||
{{DISPLAYTITLE:X-BPMN Notations}} | {{DISPLAYTITLE:X-BPMN Notations}} | ||
Revision as of 10:13, 21 July 2015
TASKS
GATEWAYS
MARKERS
FLOWS
CONVERSATIONS
- defines a set of logically related message exchanges. When market with a (+) symbol it indicates a Sub-Conversation, a compound conversation element.
OBJECTS
EVENTS