|
|
| (59 intermediate revisions by 3 users not shown) |
| Line 1: |
Line 1: |
| − | <div class="row">
| + | {{#lead: XbpmnNotations}} |
| | | | |
| − | <div class="col-md-3 nopadding">
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
| − | '''TASK TYPES'''
| |
| − | </div>
| |
| − | <div class="no-left-padding" style="margin-top: 10px;">
| |
| | | | |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Send-01.png | 30px | alt=Send]]</span><span class="icons-text">'''Send Task'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Receive-01.png | 30px | alt=Receive]]</span><span class="icons-text">'''Receive Task'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:User Task-01.png | 30px | alt=User]]</span><span class="icons-text">'''User Task'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Manual Task-01.png | 30px | alt=Task]]</span><span class="icons-text">'''Manual Task'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Service-01.png | 30px | alt=Service]]</span><span class="icons-text">'''Manual Service Task'''</span>
| |
| − | :A Manual Service is when the service is performed by a human.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Automated Service-01.png | 30px | alt=Service]]</span><span class="icons-text">'''Automated Service Task'''</span>
| |
| − | :An Automated Service can be either an application service, data service, platform service, infrastructure service or a web service.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Automated Task-01.png | 30px | alt=Activity]]</span><span class="icons-text">'''Automated Task'''</span>
| |
| − | :An Automated Task is an activity that is automated through either a business process execution engine or any application (e.g. using application features and/or functions to enable the application task).
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Business Rule Task-01.png | 30px | alt=Rule]]</span><span class="icons-text">'''Business Rule Task'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Reporting-01.png | 30px| alt=Reporting ]]</span><span class="icons-text">'''Reporting Task'''</span>
| |
| − | :Reporting is the exposure, description and portrayment of specific tasks, services and the associated information and data.The information and data objects/source can bind with the reporting activity the process components to the specific cockpits,dashboards or scorecards.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Mapping-01.png | 30px | alt=Mapping]]</span><span class="icons-text">'''Mapping Task'''</span>
| |
| − | :Mapping activities includes identifying, defining and plotting the involved business, information and data objects within theactivities. This allows to identify possible grouping of common business, information and data objects and their associatedrules (e.g. rulesets), enabling the change of complex objects and views into more simple views.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Decision Table-01.png | 30px| alt=Table ]]</span><span class="icons-text">'''Decision Table'''</span>
| |
| − | :A Decision Table defines decisions based on a number of given conditions and actions. Decision tables allow to work from the same information, and are therefore a precise way to model complicated logics and associations.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Notification-01.png | 30px | alt=Notification]]</span><span class="icons-text">'''Notification Task'''</span>
| |
| − | :An instance of a message delivered to one or more recipients. A Notification activity sends a message to a user, both therecipients and the content that needs to be specified. Notification activities furthermore allow flow rulesets to be applied inorder to notify users of events that occur during the workflow.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Script Task-01.png | 30px | alt=Script]]</span><span class="icons-text">'''Script Task'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Rule-01.png | 30px | alt=Rule]]</span><span class="icons-text">'''Rule'''</span>
| |
| − | :A Rule is a statement describing a business policy or decision procedure. Some programming languages run business rules together in very complex algorithms. In business process analysis, each rule is usually stated independently, in the general format of: If A and B, Then C.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - RuleScript-01.png | 30px | alt=RuleScript]]</span><span class="icons-text">'''Rule Script'''</span>
| |
| − | :A Rule Script allows generating a rule in a scripting environment. This is done through the connection of other activities andthe rules that govern these relations, and the actions between them. Rule scripts can furthermore be used with script types,and thereby automated test rules (e.g. configurable, programmed, query and event-based network alerts). The link betweenrule scripts and the mentioned script type could be used as template–based query that can be run against backend tables ordatabase views.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - RuleSet-01.png | 30px | alt=RuleSet]]</span><span class="icons-text">'''Ruleset'''</span>
| |
| − | :A Ruleset is a collection (and thereby a grouping) of rules. They are either grouped based on common related rules, decisions tables or the need to govern a specific set or behavior of tasks. Grouping such rulesets allows for sharing of rules and execution by a rules engine.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Rule Flow-01.png | 30px | alt=Rule Flow]]</span><span class="icons-text">'''Rule Flow'''</span>
| |
| − | :Rule Flows are comprised of linked tasks that contain the instructions for which rules to execute and in what order. The rulesare organized into tasks, and the rule flow specifies how tasks are chained together; how, when, and under what conditionsthey are executed. When you are dealing with many large rulesets, managing the order in which rules are evaluated canbecome complex. Rule flows allows you to specify the order in which rulesets are to be evaluated. It does so by providing youwith a flow chart. Use this chart to define which rule sets should be evaluated in sequence, and which ones in parallel, and tospecify conditions under which rule sets should be evaluated. The reuse of rules components and their natural relations likeactivity association are an important aspect of rule modelling principles. This allows for rule modelling consistency betweenthe different rule artifacts from the rule flows, rule scripts, rulesets, flow rulesets, rules and decision tables.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Flow Ruleset-01.png | 30px | alt=Flow Ruleset]]</span><span class="icons-text">'''Flow Ruleset'''</span>
| |
| − | :A Flow Ruleset is a collection (and thereby grouping) of rules that apply to a flow. These flow rulesets are either grouped based on common related rules in the flow, decisions tables, or the need to govern a specific set or behavior of tasks in the flow. Grouping such flow rulesets allows for sharing of rules and execution, by a rule engine throughout the entire flow. As well as the relation to the reuse of such rulsets in other flows, starting from the main flow where the ruleset are applied.
| |
| − | </div>
| |
| | | | |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <div class="col-md-3">
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
| − | '''MARKERS'''
| |
| − | </div>
| |
| − | <div class="" style="margin-top: 10px;">
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Sub-process Marker-01.png | 30px | alt=Sub-process Marker]]</span><span class="icons-text">'''Sub-process Marker'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Loop-01.png | 30px | alt=Loop Marker]]</span><span class="icons-text">'''Loop Marker'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Parallel Multiple Instance-01.png | 30px | alt=Parallel MI Marker]]</span><span class="icons-text">'''Parallel MI Marker'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Sequential Multiple Instance-01.png | 30px | alt=Sequential MI Marker]]</span><span class="icons-text">'''Sequential MI Marker'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image: Ad Hoc Marker-01.png | 30px | alt='Ad Hoc Marker]]</span><span class="icons-text">'''Ad Hoc Marker'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Compensation-01.png | 30px| alt=Compensation ]]</span><span class="icons-text">'''Compensation'''</span>
| |
| − | </div><br/><div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Activity Markers - Annotation-01.png | 30px | alt=Annotation Marker']]</span><span class="icons-text">'''Annotation Marker'''</span>
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <div class="" style="margin-top: 10px;">
| |
| − |
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
| − | '''FLOWS'''
| |
| − | </div>
| |
| − |
| |
| − | <div class="media-notations" style="margin-top:10px;"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Sequence Flow-01.png | 30px | alt=Sequence Flow]]</span><span class="icons-text">'''Sequence Flow'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations" style="margin-top:10px;"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Conditional Flow-01.png | 30px | alt=Conditional flow]]</span><span class="icons-text">'''Conditional Flow'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations" style="margin-top:10px;"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Default Flow-01.png | 30px | alt=Default flow]]</span><span class="icons-text">'''Default Flow'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Message Flow-01.png | 30px | alt=Message Flow]]</span><span class="icons-text">'''Message Flow'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Association Flow-01.png | 30px | alt=Association Flow]]</span><span class="icons-text">'''Association Flow'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Data Association Flow-01.png | 30px | alt=Data Association Flow]]</span><span class="icons-text">'''Data Association Flow'''</span>
| |
| − | </div><br/>
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <div class="col-md-3 nopadding">
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
| − | '''OBJECTS'''
| |
| − | </div>
| |
| − | <div class="no-left-padding" style="margin-top: 10px;">
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Object-01.png | 30px | alt=Business Object]]</span><span class="icons-text">'''Business Object'''</span>
| |
| − | :A Business Object is the term used to express real-world objects like people, employee, products or a sales order, customerand revenue. Business Objects used for example in business, process and service mapping and furthermore used in applicationimplementations where they are used as a patented semantic layer that shields users from the complexities of informationtable names and data relationships.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Store-01.png | 30px | alt=Business Store]]</span><span class="icons-text">'''Business Store'''</span>
| |
| − | :Is a place where the real-world objects are stored.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Input-01.png | 30px | alt=Business Input]]</span><span class="icons-text">'''Business Input'''</span>
| |
| − | :Is an external input for the real-world objects. A kind of input parameter.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Business Output-01.png | 30px| alt=Business Output ]]</span><span class="icons-text">'''Business Output'''</span>
| |
| − | :Is the real-world result of the entire process and or service flow. A kind of output parameter.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Collection of Business Objects-01.png | 30px | alt=Collection of Business Objects]]</span><span class="icons-text">'''Collection of Business Objects'''</span>
| |
| − | :Represents a collection of real-world objects, e.g. a employee roles.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Object-01.png | 30px | alt=Information Objects]]</span><span class="icons-text">'''Information Objects'''</span>
| |
| − | :An Information Object is used to specify information about real-world objects (like people, employees, products or a salesorder, etc.), and is therefore a digital representation of an existing entity within an Information System (e.g. Oracle ERP or SAPERP). It encompasses both the business information (in the form of functions and methods) and the application information(in the form of attributes) of the entity. Information Objects can be found and therefore modeled in business functions,business services and business processes.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Input-01.png | 30px | alt=Information Input]]</span><span class="icons-text">'''Information Input'''</span>
| |
| − | :Is an external information input for the entire process. A kind of input parameter.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Output-01.png | 30px ]]</span><span class="icons-text">'''Information Output'''</span>
| |
| − | :Is the information output/result of the entire process. A kind of output parameter.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Information Store-01.png | 30px | alt=Information Store]]</span><span class="icons-text">'''Information Store'''</span>
| |
| − | :Is a place where the information can be read or written (e.g. knowledge management or a filingcabinet). It persists beyond the lifetime of the process instance.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD Process Reference Framework - BPMN 2.0 - Visio Stencils - Collection of Information Objects-01.png | 30px | alt=Collection of Information Objects]]</span><span class="icons-text">'''Collection of Information Objects'''</span>
| |
| − | :Represents a collection of information (e.g. a list of order items).
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Object-01.png | 30px | alt=Data Object]]</span><span class="icons-text">'''Data Object'''</span>
| |
| − | :A Data Object is a logical cluster of all tables in the data set that have one or more columns containing data related to the same business entity. Data objects are not maps, but instead represent an object view of related Information Objects and they represent Business Objects.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Input-01.png | 30px | alt=Data Input]]</span><span class="icons-text">'''Data Input'''</span>
| |
| − | :Is an external data input for the entire process. A kind of input parameter.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Output-01.png | 30px | alt=Data Output]]</span><span class="icons-text">'''Data Output'''</span>
| |
| − | :Is the data result of the entire process. A kind of output parameter.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Data Store-01.png | 30px | alt=Data Store]]</span><span class="icons-text">'''Data Store'''</span>
| |
| − | :Is a place where the process can read or write data (e.g. a database or a filing cabinet). It persists beyond the lifetime of the process instance.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Data Objects - Collection of Data Objects-01.png | 30px | alt=Collection of Data Objects]]</span><span class="icons-text">'''Collection of Data Objects'''</span>
| |
| − | :Represents a collection of data tables/columns containing data related to the same data entity (e.g. a list of order items).
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <div class="col-md-3">
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
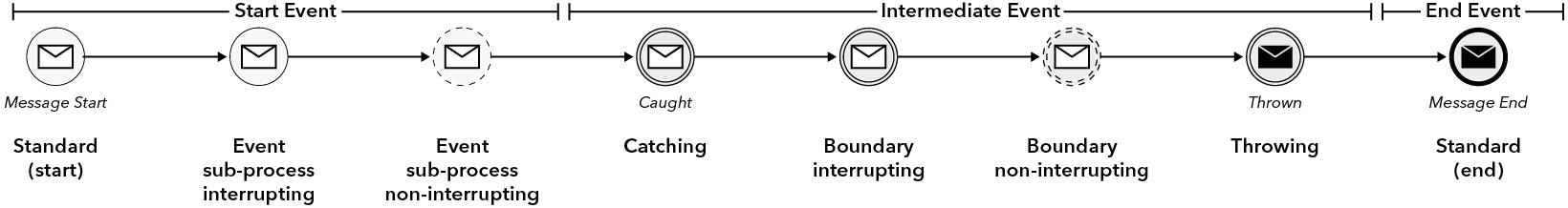
| − | '''EVENTS'''
| |
| − | </div>
| |
| − | <div class="" style="margin-top: 10px;">
| |
| − |
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Timer-01.png | 30px | alt=Send Timer]]</span><span class="icons-text">'''Send Timer'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Escalation (Start)-01.png | 30px| alt=Escalation (start) ]]</span><span class="icons-text">'''Escalation (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Escalation (End)-01.png | 30px| alt=Escalation (end) ]]</span><span class="icons-text">'''Escalation (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Link (Standard)-01.png | 30px | alt=Link (start)]]</span><span class="icons-text">'''Link (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Link (End)-01.png | 30px | alt='Link (end)]]</span><span class="icons-text">'''Link (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Error (Start)-01.png | 30px | alt=Error (start)]]</span><span class="icons-text">'''Error (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Error (End)-01.png | 30px| alt=Error (end)]]</span><span class="icons-text">'''Error (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Cancel (Standard)-01.png | 30px | alt=Cancel (start)]]</span><span class="icons-text">'''Cancel (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Cancel (End)-01.png | 30px | alt=Cancel (end)]]</span><span class="icons-text">'''Cancel (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Conditional-01.png | 30px | alt=Conditional]]</span><span class="icons-text">'''Conditional'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Compensation (Start)-01.png | 30px | alt=Compensation (start)]]</span><span class="icons-text">'''Compensation (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Compensation (End)-01.png | 30px | alt=Compensation (end)]]</span><span class="icons-text">'''Compensation (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Signal (Standard)-01.png | 30px | alt=Signal (start)]]</span><span class="icons-text">'''Signal (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Signal (End)-01.png | 30px | alt=Signal (end)]]</span><span class="icons-text">'''Signal (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px | alt=Multiple (start)]]</span><span class="icons-text">'''Multiple (start)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (End)-01.png | 30px | alt=Multiple (end)]]</span><span class="icons-text">'''Multiple (end)'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Parallel Multiple-01.png | 30px| alt=Parallel Multiple ]]</span><span class="icons-text">'''Parallel Multiple'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Terminate-01.png | 30px| alt=Terminate ]]</span><span class="icons-text">'''Terminate'''</span>
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div class="row" style="margin-top: 10px; margin-bottom: 50px;">
| |
| − | <div class="col-md-3 nopadding">
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
| − | '''GATEWAYS'''
| |
| − | </div>
| |
| − |
| |
| − | <div class="media-notations" style="margin-top: 10px;"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Gateway-01.png | 30px | alt=Gateway]]</span><span class="icons-text">'''Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Event-based Gateway-01.png | 30px | alt=Event-based Gateway]]</span><span class="icons-text">'''Event-based Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Inclusive Gateway-01.png | 30px | alt=Inclusive Gateway]]</span><span class="icons-text">'''Inclusive Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Exclusive Gateway-01.png | 30px | alt=Exclusive Gateway]]</span><span class="icons-text">'''Exclusive Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Exclusive Event-based Gateway-01.png | 30px | alt=Exclusive Event-based Gateway]]</span><span class="icons-text">'''Exclusive Event-based Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Parallel Gateway-01.png | 30px | alt=Parallel Gateway]]</span><span class="icons-text">'''Parallel Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Parallel Event-based Gateway-01.png | 30px| alt=Parallel Event-based Gateway ]]</span><span class="icons-text">'''Parallel Event-based Gateway'''</span>
| |
| − | </div><br/>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Gateways - Complex Gateway-01.png | 30px| alt=Complex Gateway ]]</span><span class="icons-text">'''Complex Gateway'''</span>
| |
| − | </div>
| |
| − | </div>
| |
| − | <div class="col-md-3">
| |
| − |
| |
| − | <div style="background-color: rgb(31, 153, 45); color: white; border-radius: 2px; padding-left: 5px; height: 30px; margin-bottom: 5px; padding-top: 5px; line-height: 1.3em;">
| |
| − | '''CONVERSATIONS'''
| |
| − | </div>
| |
| − | <div class="media-notations" style="margin-top: 10px;"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px ]]</span><span class="icons-text">'''A Conversation'''</span>
| |
| − | :defines a set of logically related message exchanges. When market with a '''(+)''' symbol it indicates a Sub-Conversation, a compound conversation element.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:LEAD BPMN 2.0 - Visio Stencils - Events - Multiple (Standard)-01.png | 30px | alt=A Call Conversation]]</span><span class="icons-text">'''A Call Conversation'''</span>
| |
| − | :is a wrapper for a globally defined Conversation of Sub-Conversation. A call to a Sub-Conversation is market with a '''(+)''' symbol.
| |
| − | </div>
| |
| − | <div class="media-notations"><span style="display:block; float: left; margin-right: 6px;">[[ Image:Link-01.png | 30px | alt=A Conversation Link]]</span><span class="icons-text">'''A Conversation Link'''</span>
| |
| − | :connects Conversations And Participants.
| |
| − | </div>
| |
| − | </div>
| |
| − | </div>
| |
| − | [[ Image:XPMN.png |1500px]]
| |
| | [[Category:Objects]] | | [[Category:Objects]] |
| | {{DISPLAYTITLE:X-BPMN Notations}} | | {{DISPLAYTITLE:X-BPMN Notations}} |